Third place Originality
Sixth Place Overall
I set out at the start of this contest to make an RPG. I knew I wanted to make an RPG. I had played enough RPGs over my years to know the good stuff and the bad stuff in them. But what could the story be about? I chose my darling cat Spiffie as the main protagonist, and used her adopted name, Tandy. I figured a story about a cat would be most interesting, but more so, a non-anthropomorphic cat. I want the player to really be the role of this young orphaned kitty. The story developed for the uDevGames version of the game only covered 1/8th of the story I wanted to, and only has a small fraction of the total content I wanted to get out, but I had a plan!
What Went Right
Starting out fast right out of the box. I had the start of an RPG engine for iPad using the Cocos2D engine. It took about 1 hour to get it working on the Mac over from the iPad. This was a good sign for me. I spent the next week getting all the mac specific stuff ironed out, changing screen resolution, minor bugs, etc. Overall using Cocos2D was just a huge plus. I was able to focus heavily on game design and assets, and less on asset management. I also employed the use of several tools meant to assist Cocos2d such as TexturePacker, Tiled, Glyph Designer, and some custom Cocos2D extensions (HKATMXTiledMap, AWScreenshot, etc.).
Once I had established some basics, I quickly hit my friends up for rapid feedback. This allowed me to iterate often on the art direction and gameplay mechanics. While they say you're ultimately developing a game for yourself, something you yourself would love, you are really developing it for the people who will play it. Most people can quickly tell you "I like that" or "I dislike that" and you can get a firm idea of what works and what doesn't work. Gameplay is a bit harder to tweak, but I initially set the bar very high. A bit too high, actually, as many people who were quite good, were failing. The level of difficulty I set it at felt just right. Inexperienced players to the traditional 16 bit genre of turn based RPGs may find it a bit difficult, but those who were experienced might find it a bit easy. Most importantly, did they have fun?
And to tweak the hell out of it, I wrote several Perl scripts to helped translates from easily digestible and tweakable Excel sheets, and scripts that convert to the data format. While I didn't integrate them into my build process, they could easily have been made to, and overall they greatly simplified certain aspects of content creation. It also allowed the dance sequence at the end of the game to be an absolute joy to choreograph!
What Went Wrong
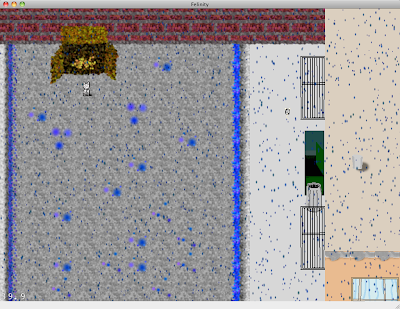
What kept me awake my first night when deciding how to make this game was George Seurat. He developed this crazy pointillism style that was kind of astonishing to look at. I loved it. I wondered if I could make a game in that style. I actually pushed the art style for about a month before I got two overwhelming bits of insight. One, it was insanely difficult to create tile-able assets like that, difficult to create alpha based assets, and lastly it was just time-consuming. And two, the reception was ice cold. While some thought it was clever and pretty, the majority did not like the art style juxtaposed with pixel art. What I did find out was more people loved the pixel art. There was some critical reception about not liking it, or concerns over the anatomical nature of Tandy; but in general, people liked the new direction. I think if I had started out working in pixel art sooner, I could have churned out at least another few plot points worth of content.
The control schemes for the game are heavily touch driven. I had originally designed things for the iPad, and had spent months contemplating perfect controls for the iPad. While they "worked" on the mac, most people clamored for joystick / keyboard controls. It's just what they are used to when dealing with a 16 bit genre RPG. I made some last minute tweaks that added keyboard shortcuts to the battle scenes, but I think it might have been too little too late. I still ultimately want to design this as an iPad game as I find the controls for the iPad to be absolutely perfect and clever, but for a mac contest, I should have made it allow keyboard as the main input, or a better hybrid of both.
Content! Content! Content! Content games for a 3 month contest is a drudging no-no. Especially as a sole developer splitting time between programming, art, and design. I had designed out several hours of content, but my eyes designed far more than I could chew. Most time consuming was the pixel art. While I had an absolute joy pixeling them into the wee hours of the morning, most of them took hours, and some animation took days. Trying to mingle in the time to pixel these in between my day job and the rest of my life was just consuming. What's worse is the rate of content consumption compared to content creation is astronomical. People devour content. They love it, but they want more of it. I think in the grand scheme of things, I should have brought on an artist to take over this so that more hours could have been dedicated to making the game longer and more complete.
Like most games, sound was sadly an afterthought, and it wasn't till late in the contest that the background "music" to the level was added. Once it was added though, it really set the mood, and it became so obvious how much of the tone was going to be lost without it. Even more frustrating is the composer who offered to make a quick 30 second battle music to fit the game bailed on me, without even a heads up, so I went into the voting period with no battle music. A good friend of mine was irritated by the lack of battle music, and started singing a little song whenever he went into battle. He was kind enough to quickly throw this together in Garage Band, and I quickly added this mid-voting period. It made going into battle far less jarring and you didn't get that "sudden silence" feel. And while I had this music, I still lacked the polish of sound effects. All those "little things" that make a game complete. Button clicks. Menu selection. Attack noises. Rushing wind. All simple things that could have been added to give more depth.
Not Really Post Mortem
While I write this postmortem for Felinity, development is not dead. While many, many features were implemented, there were many crucial features left out. Character screens, attack points, sleep points, more stuff to do! And the content! Oh so much more content. I want to finish up this story of this beautiful kitten. I want people to live her life and feel the emotions she feels. If you want to keep track of the progress and development, just keep tuned in to this blog.
- Developer: Brian Ramagli
- Title : Felinity
- Genre: Cat RPG
- Development Cycle: 3 months
- Source Code & APIs: Xcode (Objective-C), Cocos2D
- Critical Software: Graphics Gale, Texture Packer, Glyph Designer, Excel, Komodo Edit, Perl, Tiled
- Hardware Used: Octocore MacPro, iPad, pen and notebooks